Google Webmaster Tools silahkan dibuka. Pilih salah satu situs Anda >> Optimization >>Structured data. Perhatikan semua data terstruktur yang ditampilkan. Di sini dapat dilacak kemajuan nyata Anda dalam mengelola situs. Anda akan tahu, apakah Google melihat semua Microformats yang telah dibuat. Ini sebuah tool troubleshooting (pemecah masalah) yang hebat dari Google Webmaster. Anda akan paham kehebatan tool ini terhadap SEO jika Anda memahami konsep microformat atau microdata atau structured data.

Structured data bisa dilekatkan (embedded) ke website dengan opsi 3 markup languages berikut ini :
Dari ketiga markup formats tersebut, Google menyarankan penggunaan opsi Microdata.
Mengapa menggunakan microdata?
- Microdata adalah seperangkat tag dan diperkenalkan dengan HTML5
- A microformat is a technical semantic markup that can be used to better structure the data submitted to search engines.
ILUSTRASI
Halaman web mempunyai arti dasar bahwa orang akan mengerti ketika mereka membaca halaman web. Misalnya situs Anda punya halaman tentang Avatar – suatu halaman dengan dilengkapi link ke sebuah film trailer disertai informasi tentang director (sutradara film), genre dan informasi lain. Kode HTML halaman web tersebut akan terlihat seperti ini :<div>
<h1>Avatar</h1>
<span>Director: James Cameron (born August 16, 1954)</span>
<span>Science fiction</span>
<a href="../movies/avatar-theatrical-trailer.html">Trailer</a>
</div>
Penggunaan elemen itemscope dalam Snippet*
div itemscope>
<h1>Avatar</h1>
<span>Director: James Cameron (born August 16, 1954) </span>
<span>Science fiction</span>
<a href="../movies/avatar-theatrical-trailer.html">Trailer</a>
</div>
"Hei mesin pencari! Informasi ini menggambarkan film tertentu, atau sutradara, atau orang, atau genre"
Anda dapat membantu mesin pencari dan aplikasi lain agar lebih memahami konten Anda dan menampilkannya dalam cara yang berguna dan relevan. Microdata sebagai seperangkat tag yang diperkenalkan dengan HTML5, memungkinkan Anda untuk melakukan tugas ini.
Berikut ini beberapa hal yang dapat Anda perbuat dengan microdata terkait Structured Data situs Anda.
Penggunaan elemen Itemscope dan itemtype
Kembali pada contoh snippet diatas. Agar mesin pencari mengdentifikasikan bagian dari webpage yang merupakan "tentang", misalnya, film Avatar atau topik lain. Untuk melakukan hal ini, tambahkan elemen itemscope dengan tag HTML yang membungkus informasi tentang item tersebut, (seperti terlihat diatas : Penggunaan elemen itemscope dalam Snippet*).Dengan menambahkan elemen itemscope, berarti Anda menentukan bahwa HTML yang terkandung dalam blok <div> ... </ div> adalah “tentang” item tertentu. Informasi “tentang” disodorkan ke mesin pencari.
Akan lebih bermanfaat jika item yang sedang dibahas juga ditentukan apa jenis item itu. Anda bisa menentukan jenis item menggunakan atribut ItemType segera setelah itemscope. Contoh seperti ini :
<div itemscope itemtype="http://schema.org/Movie">
<h1>Avatar</h1>
<span>Director: James Cameron (born August 16, 1954)</span>
<span>Science fiction</span>
<a href="../movies/avatar-theatrical-trailer.html">Trailer</a>
</div>
http://schema.org/Movie. Penggunaan elemen itemprop
Masih terkait contoh sebelumnya. Informasi tambahan apa saja yang dapat kita berikan ke search engine “tentang” film Avatar?Film memiliki “property” seperti actor, director, rating, etc. Untuk memberi label pada properti sebuah item, gunakan atribut
itemprop (“prop” singkatan dari property). Sebagai contoh, untuk identifikasi director pada sebuah film, tambahkan itemprop="director" ke elemen tersebut yang terkandung di dalamnya nama director (sutradara) film. Berikut ini penggunaan ketiga elemen (atribut) diatas – yaitu itemscope, itemtype dan itemprop – secara bersama dikaitkan dengan film di URL http://schema.org/Movie.
<div itemscope itemtype ="http://schema.org/Movie">
<h1 itemprop="name">Avatar</h1>
<span>Director: <span itemprop="director">James Cameron</span> (born August 16, 1954)</span>
<span itemprop="genre">Science fiction</span>
<a href="../movies/avatar-theatrical-trailer.html" itemprop="trailer">Trailer</a> </div> Search engine sekarang dapat memahami tidak semata-mata link ini - http://www.avatarmovie.com - hanya sebagai sebuah URL, tetapi mesin pencari juga mendapat supply informasi tambahan bahwa URL itu adalah trailer untuk film Avatar dengan genre Science fiction, yang disutradarai (Director) oleh James Cameron, yang lahir tanggal 16 Agustus 1954.
Rich Snippet ini yang akan membantu mesin pencari meningkatkan presentasi halaman website di halaman hasil pencarian search engine karena akan memenangkan website ketika pengunjung memasukkan query : Avatar, James Cameron, Science fiction dan Trailer.
Keempat snippet diatas, yaitu – (1). HTML murni, (2). HTML plus elemen itemscope, (3). HTML plus elemen itemscope dan itemtype, dan (4). HTML plus elemen itemscope, itemtype dan itemprop - semuannya akan menampilkan hasil yang sama dan terlihat di halaman website seperti ini :

Original Source: http://www.schema.org/docs/gs.html
LATIHAN
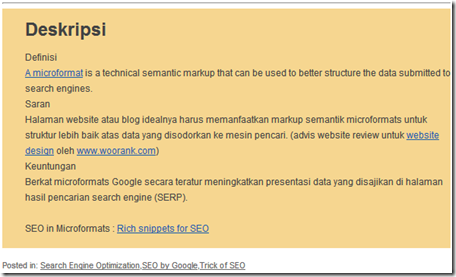
Berikut ini contoh Microdata yang saya buat (nama elemen (atribut) sesuaikan dengan kata-kata kunci yang relevan dengan blog Anda)----------------------------------------------------------------------------------------------
<div style="padding-bottom: 15px; background-color: #f6d690; padding-left: 30px; padding-top: 1px" itemtype="http://schema.org" itemscope="itemscope">
<h1 itemprop="description">Deskripsi</h1>
<span temprop="definition">Definisi</span>
<br /><span><a href="http://en.wikipedia.org/wiki/Microformat" itemprop="rich snippet">A microformat</a> is a technical semantic markup that can be used to better structure the data submitted to search engines.</span>
<br /><span itemprop="recommendation">Saran</span>
<br /><span itemprop="description">Halaman website atau blog idealnya harus memanfaatkan markup semantik microformats untuk struktur lebih baik atas data yang disodorkan ke mesin pencari. (advis website review untuk <a href="http://website-download.blogspot.com" itemprop="website design">website design</a> oleh <a href="http://www.woorank.com" itemprop="website review">www.woorank.com</a>) </span>
<br /><span itemprop="advantage">Keuntungan</span>
<br /><span itemprop="description">Berkat microformats Google secara teratur meningkatkan presentasi data yang disajikan di halaman hasil pencarian search engine (SERP).</span>
<br />
<br /><span itemprop="seo">SEO in Microformats</span> : <a href="http://website-download.blogspot.com/2013/03/rich-snippets-for-seo-konsep-dasar.html" itemprop="seo">Rich snippets for SEO</a> </span>
</div> ----------------------------------------------------------------------------------------------
Rich Snippets diatas ada di artikel Trik SEO : Memasang Microformats di Blogroll dan terlihat seperti ini.

Untuk menguji Rich Snippets microdata diatas, copy seluruh isi code HTML, kemudian Buka :
Google Webmaster Tools >> Optimization>> Other Resources >> Rich Snippets Testing Tool >> HTML
Hapus teks “Paste html here.” dan tekan tombol CTRL dan V secara serentak (Paste). Klik tombol Preview (Pratinjau). HASILNYA seperti di bawah ini.















0 comments:
Post a Comment