Tampilan webpage akan menjadi daya tarik sendiri untuk dikunjungi. Memang, bagaimana pengunjung sampai ke suatu website kemungkinan paling besar adalah dengan mengetik kata-kata kunci (keywords) di browser. Kemudian mesin pencari akan menampilkan halaman-halaman hasil pencariannya yang di dalamnya termaktub satu (atau lebih) URL yang mengarah ke website tersebut.
Sumber pengunjung lain dari website tersebut adalah mereka yang terkesan dengan tampilan webpage – baik sebagai pengunjung untuk pertamakalinya atau sebagai kunjungan ulang. Meskipun kebanyakan kunjungan ulang lebih dipengaruhi oleh isi content. Salah satu unsur pembentuk tampilan halaman web yang mengesankan adalah Background.
 Background webpage boleh jadi berupa latar belakang berwarna atau blank (kosong atau putih), image tunggal berupa photo besar atau Background Repeat dengan pola atau image berulang seperti gambar di samping. Pengulangan tampilan ini terbagi dalam beberapa variasi : Repeat secara horizontal dan vertikal, Repeat secara vertikal, Repeat secara horizontal atau No Repeat.
Background webpage boleh jadi berupa latar belakang berwarna atau blank (kosong atau putih), image tunggal berupa photo besar atau Background Repeat dengan pola atau image berulang seperti gambar di samping. Pengulangan tampilan ini terbagi dalam beberapa variasi : Repeat secara horizontal dan vertikal, Repeat secara vertikal, Repeat secara horizontal atau No Repeat.CSS Property Background Website
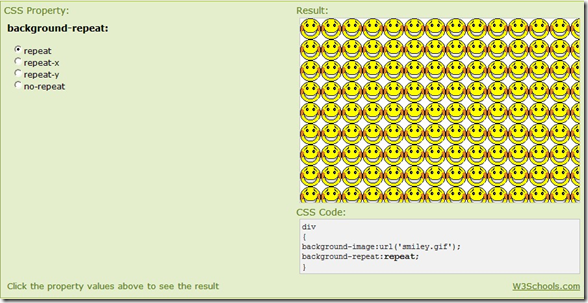
Repeat
Background ini berupa tampilan latar belakang webpage dengan pola berulang yang memenuhi seluruh halaman webpage. Atau dengan kata lain pola perulangan secara vertikal dan horizontal sekaligus seperti ilustrasi gambar berikut : CSS Code:
CSS Code:divGambar yang menjadi objek perulangan bisa berupa sebuah file gambar (misalnya, “smiley.gif” seperti contoh di atas) atau alamat URL yang berisi gambar yang bersangkutan.
{
background-image:url('smiley.gif');
background-repeat:repeat;
}
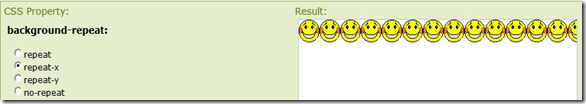
Repeat X
Background ini berupa tampilan latar belakang webpage dengan pola berulang secara horizontal (mendatar) seperti ilustrasi gambar berikut : CSS Code:
CSS Code:div
{
background-image:url('smiley.gif');
background-repeat:repeat-x;
}
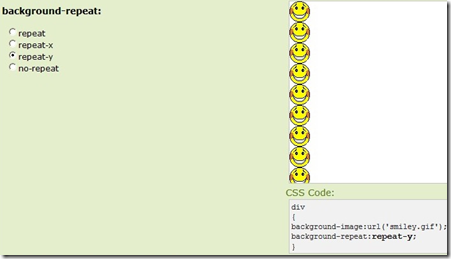
Repeat Y
Background ini berupa tampilan latar belakang webpage dengan pola berulang secara vertikal (tegak lurus) seperti ilustrasi gambar berikut :
CSS Code:
div
{
background-image:url('smiley.gif');
background-repeat:repeat-y;
}
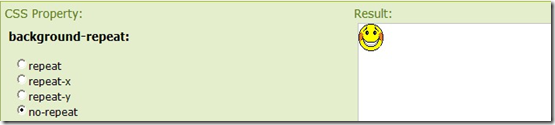
No Repeat
Background ini berupa tampilan latar belakang webpage hanya berupa satu objek gambar saja dan tanpa ada perulangan sama sekali seperti ilustrasi gambar berikut :

CSS Code:
div
{
background-image:url('smiley.gif');
background-repeat:no-repeat;
}
Pola background
CSS Property untuk teknik pengkayaan background diatas dapat diterapkan untuk background pada header, footer, kolom kanan dan kolom kiri atau kolom tengah sebuah website. Berikut beberapa tekstur atau pola untuk dicoba : http://static1.grsites.com/archive/textures/wood/wood029.gif
http://static1.grsites.com/archive/textures/wood/wood029.gif http://static4.grsites.com/archive/textures/wood/wood021.jpg
http://static4.grsites.com/archive/textures/wood/wood021.jpg http://static2.grsites.com/archive/textures/wood/wood014.jpg
http://static2.grsites.com/archive/textures/wood/wood014.jpg













0 comments:
Post a Comment